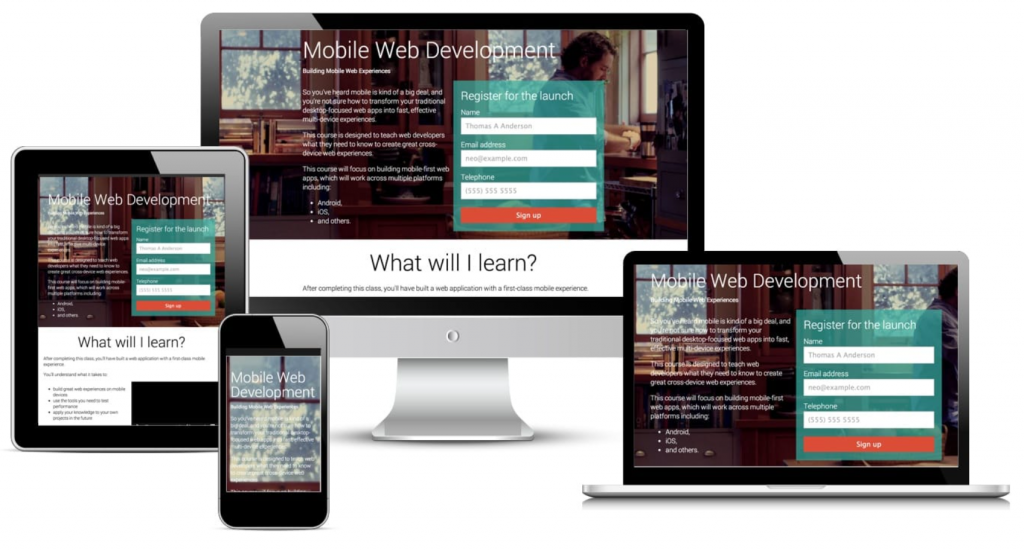
Di era digital saat ini, memiliki situs web yang responsif di berbagai perangkat adalah suatu keharusan. Dengan semakin banyaknya pengguna internet yang mengakses situs web melalui smartphone, tablet, dan perangkat lainnya, penting bagi pemilik situs web untuk memastikan bahwa situs mereka dapat diakses dengan baik di semua perangkat. Dalam artikel ini, kita akan membahas apa yang membuat situs web menjadi responsif di berbagai perangkat.
Apa itu Responsif Web Design?
Responsif web design adalah pendekatan dalam desain situs web yang memastikan bahwa tampilan dan fungsionalitas situs web tetap optimal di berbagai perangkat. Dalam responsif web design, elemen-elemen situs web akan menyesuaikan diri dengan ukuran layar perangkat pengguna, sehingga pengguna dapat dengan mudah mengakses dan berinteraksi dengan situs web tanpa harus melakukan zoom in atau zoom out.
Responsif web design juga mempertimbangkan kecepatan loading situs web, navigasi yang mudah, dan tata letak yang intuitif. Dengan menggunakan responsif web design, pemilik situs web dapat memberikan pengalaman pengguna yang lebih baik dan meningkatkan tingkat retensi pengunjung.
Kenapa Responsif Web Design Penting?
Ada beberapa alasan mengapa responsif web design penting untuk situs web Anda:
- Peningkatan Pengalaman Pengguna: Dengan responsif web design, pengguna dapat dengan mudah mengakses dan berinteraksi dengan situs web Anda di berbagai perangkat. Mereka tidak perlu repot-repot melakukan zoom in atau zoom out untuk melihat konten atau menggunakan fitur-fitur situs web Anda. Hal ini akan meningkatkan kepuasan pengguna dan membuat mereka lebih cenderung untuk kembali ke situs web Anda di masa depan.
- SEO yang Lebih Baik: Responsif web design juga memiliki dampak positif pada peringkat situs web Anda di mesin pencari. Mesin pencari seperti Google lebih suka situs web yang responsif karena mereka memberikan pengalaman pengguna yang lebih baik. Dengan memiliki situs web yang responsif, Anda memiliki peluang yang lebih baik untuk muncul di halaman pertama hasil pencarian dan meningkatkan jumlah pengunjung organik.
- Peningkatan Konversi: Situs web yang responsif juga dapat meningkatkan tingkat konversi Anda. Ketika pengguna dapat dengan mudah mengakses dan berinteraksi dengan situs web Anda, mereka lebih cenderung untuk melakukan tindakan yang diinginkan, seperti melakukan pembelian atau mengisi formulir kontak. Dengan meningkatnya tingkat konversi, Anda dapat mencapai tujuan bisnis Anda dengan lebih efektif.
Bagaimana Membuat Situs Web Menjadi Responsif?
Ada beberapa faktor yang perlu dipertimbangkan ketika membuat situs web menjadi responsif di berbagai perangkat:
1. Desain Responsif
Desain responsif adalah langkah pertama dalam membuat situs web Anda responsif. Anda perlu memastikan bahwa desain situs web Anda dapat menyesuaikan diri dengan ukuran layar perangkat pengguna. Ini dapat dilakukan dengan menggunakan teknik seperti media queries dan grid system. Media queries memungkinkan Anda untuk mengatur tata letak dan gaya situs web Anda berdasarkan ukuran layar, sedangkan grid system memungkinkan Anda untuk mengatur tata letak situs web Anda secara responsif.
2. Optimalisasi Gambar
Gambar yang tidak dioptimalkan dapat memperlambat loading situs web Anda, terutama di perangkat dengan koneksi internet lambat. Oleh karena itu, penting untuk mengoptimalkan gambar Anda agar ukurannya lebih kecil tanpa mengorbankan kualitas. Anda dapat menggunakan alat kompresi gambar online atau plugin WordPress untuk mengoptimalkan gambar Anda.
3. Penggunaan Font yang Responsif
Penggunaan font yang responsif juga penting dalam membuat situs web Anda responsif. Pastikan untuk menggunakan font yang dapat dengan mudah dibaca di berbagai ukuran layar. Hindari menggunakan font yang terlalu kecil atau terlalu besar, karena ini dapat mengganggu pengalaman pengguna.
4. Pengujian di Berbagai Perangkat
Setelah Anda selesai membuat situs web Anda responsif, penting untuk menguji situs web Anda di berbagai perangkat untuk memastikan bahwa semuanya berfungsi dengan baik. Uji situs web Anda di smartphone, tablet, dan perangkat lainnya untuk melihat apakah tampilan dan fungsionalitasnya tetap optimal.
Kesimpulan
Memiliki situs web yang responsif di berbagai perangkat adalah penting untuk memberikan pengalaman pengguna yang baik, meningkatkan peringkat SEO, dan meningkatkan tingkat konversi. Dengan menggunakan desain responsif, mengoptimalkan gambar, menggunakan font yang responsif, dan menguji situs web di berbagai perangkat, Anda dapat memastikan bahwa situs web Anda dapat diakses dengan baik di semua perangkat. Jadi, pastikan untuk mengikuti langkah-langkah ini saat membuat atau memperbarui situs web Anda.