Pendahuluan
Teknologi Server-Side Rendering (SSR) adalah metode pengembangan aplikasi web yang telah menjadi populer dalam beberapa tahun terakhir. SSR memungkinkan pengembang untuk merender tampilan aplikasi di sisi server sebelum mengirimkannya ke browser pengguna. Dalam artikel ini, kita akan menjelajahi apa itu SSR, bagaimana cara kerjanya, dan pengaruhnya dalam pengembangan aplikasi web.
Apa Itu Server-Side Rendering (SSR)?
Server-Side Rendering (SSR) adalah proses merender tampilan aplikasi web di sisi server sebelum mengirimkannya ke browser pengguna. Dalam pendekatan tradisional, aplikasi web umumnya menggunakan metode Client-Side Rendering (CSR), di mana tampilan aplikasi dibangun di sisi klien menggunakan JavaScript. Namun, dengan SSR, tampilan aplikasi dibangun di sisi server menggunakan bahasa pemrograman seperti JavaScript, Python, atau Ruby.
SSR memiliki beberapa keuntungan dibandingkan dengan CSR. Pertama, SSR memungkinkan aplikasi web untuk memiliki waktu muat yang lebih cepat. Karena tampilan aplikasi sudah di-render di sisi server sebelum dikirimkan ke browser, pengguna dapat melihat konten yang relevan dengan cepat tanpa harus menunggu JavaScript diunduh dan dieksekusi di sisi klien.
Keuntungan lain dari SSR adalah SEO yang lebih baik. Mesin pencari seperti Google cenderung lebih suka halaman web yang memiliki konten yang dapat diindeks dengan mudah. Dengan SSR, konten aplikasi web dapat diindeks oleh mesin pencari karena tampilan aplikasi sudah di-render di sisi server.
Bagaimana Cara Kerja SSR?
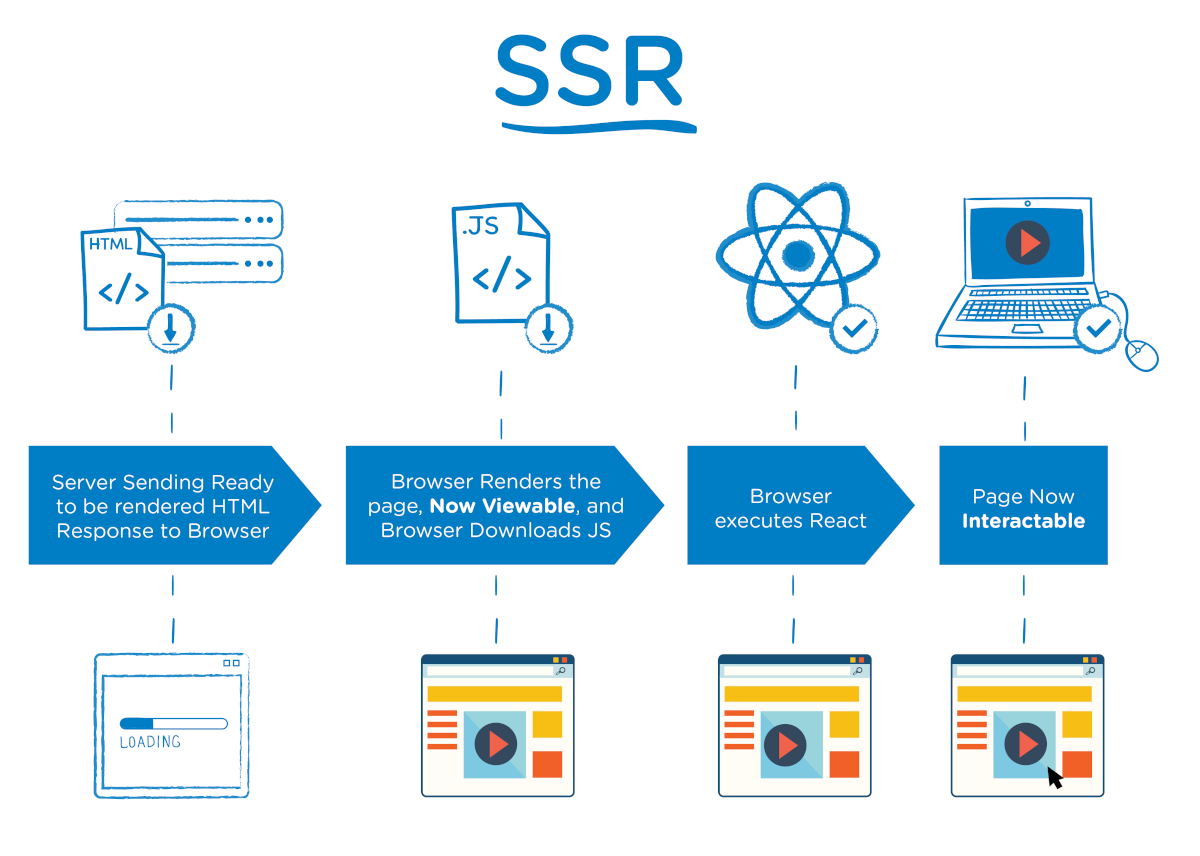
Untuk memahami cara kerja SSR, mari kita lihat langkah-langkah umum dalam proses SSR:
- Permintaan diterima oleh server.
- Server membangun tampilan aplikasi menggunakan bahasa pemrograman seperti JavaScript, Python, atau Ruby.
- Tampilan aplikasi yang sudah di-render dikirimkan ke browser pengguna.
- Browser pengguna menerima tampilan aplikasi dan menampilkannya kepada pengguna.
Proses ini berbeda dengan metode CSR, di mana tampilan aplikasi dibangun di sisi klien menggunakan JavaScript. Dalam CSR, browser pengguna harus mengunduh dan mengeksekusi JavaScript sebelum tampilan aplikasi dapat ditampilkan. Dalam SSR, tampilan aplikasi sudah siap untuk ditampilkan di browser pengguna tanpa perlu menunggu JavaScript diunduh dan dieksekusi.
Pengaruh SSR dalam Aplikasi Web
SSR memiliki pengaruh yang signifikan dalam pengembangan aplikasi web. Berikut adalah beberapa pengaruh utama dari penggunaan SSR dalam aplikasi web:
1. Waktu Muat yang Lebih Cepat
Salah satu keuntungan utama dari SSR adalah waktu muat yang lebih cepat. Dengan SSR, pengguna dapat melihat konten yang relevan dengan cepat karena tampilan aplikasi sudah di-render di sisi server sebelum dikirimkan ke browser. Ini mengurangi waktu yang dibutuhkan untuk mengunduh dan mengeksekusi JavaScript di sisi klien, yang dapat memakan waktu terutama untuk aplikasi yang kompleks.
2. SEO yang Lebih Baik
SSR juga memiliki pengaruh positif terhadap SEO. Mesin pencari seperti Google cenderung lebih suka halaman web yang memiliki konten yang dapat diindeks dengan mudah. Dengan SSR, konten aplikasi web dapat diindeks oleh mesin pencari karena tampilan aplikasi sudah di-render di sisi server. Ini memungkinkan mesin pencari untuk melihat dan mengindeks konten aplikasi dengan lebih baik, yang dapat meningkatkan peringkat halaman web dalam hasil pencarian.
3. Pengalaman Pengguna yang Lebih Baik
SSR juga dapat meningkatkan pengalaman pengguna dalam aplikasi web. Dengan waktu muat yang lebih cepat, pengguna dapat melihat konten yang relevan dengan cepat tanpa harus menunggu JavaScript diunduh dan dieksekusi. Hal ini dapat mengurangi waktu yang dibutuhkan untuk berinteraksi dengan aplikasi dan meningkatkan kepuasan pengguna.
4. Dukungan untuk Perangkat yang Terbatas
SSR juga dapat memberikan dukungan yang lebih baik untuk perangkat yang memiliki keterbatasan, seperti perangkat dengan koneksi internet yang lambat atau perangkat dengan sumber daya terbatas. Dengan SSR, pengguna dapat melihat konten aplikasi dengan cepat tanpa harus menunggu JavaScript diunduh dan dieksekusi. Ini memungkinkan aplikasi web untuk berjalan dengan baik bahkan di perangkat dengan koneksi internet yang lambat atau sumber daya terbatas.
Kesimpulan
Teknologi Server-Side Rendering (SSR) adalah metode pengembangan aplikasi web yang memungkinkan tampilan aplikasi di-render di sisi server sebelum dikirimkan ke browser pengguna. SSR memiliki beberapa keuntungan, termasuk waktu muat yang lebih cepat, SEO yang lebih baik, pengalaman pengguna yang lebih baik, dan dukungan untuk perangkat yang terbatas. Dengan SSR, pengembang dapat meningkatkan performa dan kualitas aplikasi web mereka. Jadi, jika Anda ingin mengembangkan aplikasi web yang lebih cepat, lebih SEO-friendly, dan memberikan pengalaman pengguna yang lebih baik, pertimbangkan untuk menggunakan SSR dalam pengembangan aplikasi web Anda.