Saat ini, penggunaan perangkat mobile semakin meningkat pesat. Banyak orang lebih memilih untuk mengakses internet melalui smartphone atau tablet mereka daripada menggunakan komputer desktop. Oleh karena itu, penting bagi pengembang web untuk memastikan bahwa aplikasi web yang mereka buat dapat diakses dengan baik di berbagai perangkat. Salah satu cara untuk mencapai hal ini adalah dengan menggunakan responsive design.
Apa Itu Responsive Design?
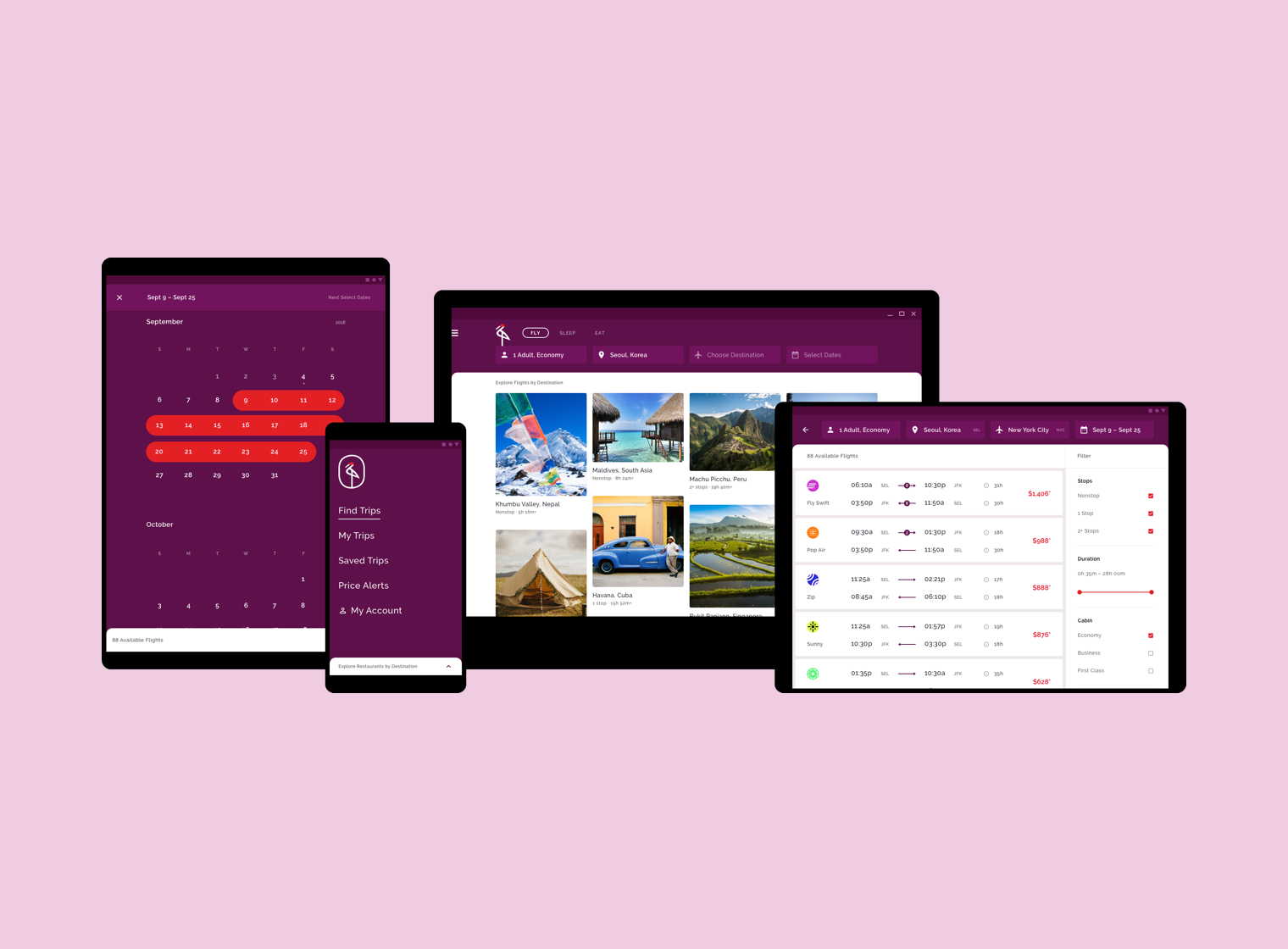
Responsive design adalah pendekatan dalam pengembangan web yang memungkinkan tampilan dan fungsionalitas sebuah situs web beradaptasi dengan baik terhadap berbagai perangkat dan ukuran layar. Dengan menggunakan responsive design, pengguna dapat mengakses dan menggunakan aplikasi web dengan nyaman, baik itu melalui smartphone, tablet, atau komputer desktop.
Responsiveness dalam desain web mencakup beberapa aspek, termasuk tata letak, gambar, dan teks. Ketika sebuah situs web responsif dibuka di perangkat dengan layar yang lebih kecil, seperti smartphone, elemen-elemen tersebut akan diatur ulang secara otomatis untuk memastikan tampilan yang optimal dan pengalaman pengguna yang baik.
Keuntungan Responsive Design
Ada beberapa keuntungan yang dapat diperoleh dengan menggunakan responsive design dalam pengembangan aplikasi web:
- Peningkatan Pengalaman Pengguna: Dengan menggunakan responsive design, pengguna dapat mengakses dan menggunakan aplikasi web dengan nyaman di berbagai perangkat. Mereka tidak perlu lagi melakukan zoom in atau zoom out untuk melihat konten atau menggunakan fitur-fitur aplikasi.
- Penjangkauan yang Lebih Luas: Dengan memiliki aplikasi web yang responsif, Anda dapat menjangkau lebih banyak pengguna potensial. Hal ini karena aplikasi Anda dapat diakses dan digunakan oleh pengguna dengan berbagai perangkat, termasuk smartphone, tablet, dan komputer desktop.
- SEO yang Lebih Baik: Mesin pencari seperti Google lebih menyukai situs web yang responsif. Dengan memiliki aplikasi web yang responsif, Anda memiliki peluang yang lebih baik untuk muncul di hasil pencarian dan meningkatkan visibilitas online Anda.
- Pengelolaan yang Lebih Mudah: Dengan menggunakan responsive design, Anda hanya perlu mengelola satu versi aplikasi web. Anda tidak perlu lagi membuat versi khusus untuk setiap perangkat. Hal ini dapat menghemat waktu dan upaya dalam pengembangan dan pemeliharaan aplikasi web Anda.
Implementasi Responsive Design
Ada beberapa cara untuk mengimplementasikan responsive design dalam pengembangan aplikasi web:
- Media Queries: Media queries adalah teknik CSS yang memungkinkan Anda untuk mengubah tampilan dan tata letak sebuah situs web berdasarkan ukuran layar perangkat. Dengan menggunakan media queries, Anda dapat mengatur ulang elemen-elemen tampilan, seperti lebar kolom, ukuran font, dan tata letak halaman.
- Grid System: Grid system adalah pendekatan dalam desain web yang menggunakan grid atau kisi-kisi untuk mengatur tata letak halaman. Dengan menggunakan grid system, Anda dapat dengan mudah mengatur ulang elemen-elemen tampilan sesuai dengan ukuran layar perangkat.
- Flexible Images: Gambar yang responsif adalah gambar yang dapat beradaptasi dengan baik terhadap ukuran layar perangkat. Dengan menggunakan teknik CSS seperti max-width: 100%, Anda dapat memastikan bahwa gambar akan menyesuaikan diri dengan baik di berbagai perangkat.
Tantangan dalam Menggunakan Responsive Design
Meskipun responsive design memiliki banyak keuntungan, ada beberapa tantangan yang perlu dihadapi dalam mengimplementasikannya:
- Kompleksitas: Mengembangkan aplikasi web responsif dapat menjadi lebih kompleks daripada mengembangkan aplikasi web biasa. Anda perlu mempertimbangkan berbagai faktor, seperti tata letak, gambar, dan teks, serta menguji aplikasi Anda di berbagai perangkat.
- Kinerja: Aplikasi web responsif mungkin memerlukan waktu lebih lama untuk dimuat daripada aplikasi web biasa. Hal ini karena aplikasi web responsif harus mengunduh semua elemen yang diperlukan untuk tampilan yang optimal di berbagai perangkat.
- Kompatibilitas: Tidak semua perangkat dan browser mendukung responsive design dengan baik. Anda perlu memastikan bahwa aplikasi web Anda dapat berfungsi dengan baik di berbagai perangkat dan browser yang umum digunakan.
Kesimpulan
Responsive design adalah pendekatan dalam pengembangan aplikasi web yang memungkinkan tampilan dan fungsionalitas sebuah situs web beradaptasi dengan baik terhadap berbagai perangkat dan ukuran layar. Dengan menggunakan responsive design, pengguna dapat mengakses dan menggunakan aplikasi web dengan nyaman di berbagai perangkat, termasuk smartphone, tablet, dan komputer desktop. Responsive design juga memiliki beberapa keuntungan, seperti peningkatan pengalaman pengguna, penjangkauan yang lebih luas, SEO yang lebih baik, dan pengelolaan yang lebih mudah. Namun, ada beberapa tantangan yang perlu dihadapi dalam mengimplementasikan responsive design, seperti kompleksitas, kinerja, dan kompatibilitas.