Di era digital saat ini, penggunaan perangkat mobile semakin meningkat pesat. Banyak orang lebih memilih untuk mengakses internet melalui smartphone atau tablet mereka daripada menggunakan komputer desktop. Oleh karena itu, penting bagi pengembang web untuk memastikan bahwa situs web mereka dapat diakses dengan baik di berbagai perangkat. Salah satu cara untuk mencapai hal ini adalah dengan menggunakan desain adaptif atau adaptive design. Dalam artikel ini, kita akan membahas apa itu desain adaptif dan mengapa penting dalam pengembangan web.
Apa Itu Desain Adaptif?
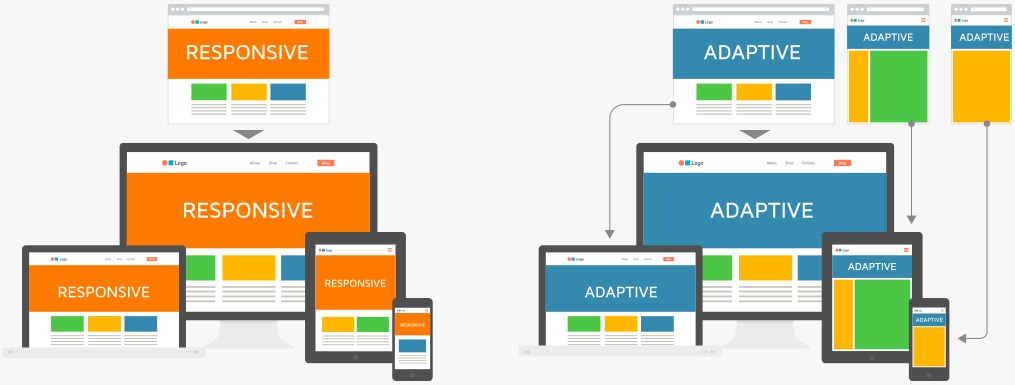
Desain adaptif adalah pendekatan dalam pengembangan web yang memungkinkan tampilan dan fungsionalitas situs web beradaptasi dengan baik terhadap berbagai perangkat dan ukuran layar. Dengan desain adaptif, situs web akan terlihat dan berfungsi dengan baik baik di komputer desktop, laptop, tablet, maupun smartphone.
Desain adaptif mencakup penggunaan teknik seperti media queries, grid system, dan flexible images untuk mengatur tata letak dan ukuran elemen-elemen di situs web. Hal ini memungkinkan situs web untuk secara otomatis menyesuaikan diri dengan ukuran layar perangkat yang digunakan oleh pengguna.
Mengapa Desain Adaptif Penting?
Ada beberapa alasan mengapa desain adaptif penting dalam pengembangan web:
- Peningkatan Pengalaman Pengguna: Dengan menggunakan desain adaptif, pengguna dapat mengakses situs web dengan baik di perangkat apa pun yang mereka gunakan. Hal ini meningkatkan pengalaman pengguna dan membuat mereka lebih puas dengan situs web Anda.
- SEO yang Lebih Baik: Mesin pencari seperti Google memberikan peringkat yang lebih tinggi untuk situs web yang responsif dan dapat diakses dengan baik di berbagai perangkat. Dengan menggunakan desain adaptif, Anda dapat meningkatkan peringkat SEO situs web Anda.
- Peningkatan Konversi: Dengan desain adaptif, situs web Anda akan terlihat dan berfungsi dengan baik di perangkat apa pun. Hal ini dapat meningkatkan tingkat konversi, karena pengguna akan lebih mungkin untuk melakukan tindakan yang diinginkan jika mereka dapat dengan mudah mengakses dan menggunakan situs web Anda.
- Penghematan Waktu dan Biaya: Dengan menggunakan desain adaptif, Anda hanya perlu mengembangkan satu versi situs web yang dapat diakses di berbagai perangkat. Hal ini menghemat waktu dan biaya dalam pengembangan dan pemeliharaan situs web Anda.
Cara Mengimplementasikan Desain Adaptif
Ada beberapa langkah yang dapat Anda ikuti untuk mengimplementasikan desain adaptif dalam pengembangan web:
- Analisis Pengguna: Lakukan analisis untuk memahami perangkat apa yang paling sering digunakan oleh pengguna Anda. Ini akan membantu Anda menentukan prioritas dalam pengembangan desain adaptif.
- Gunakan Media Queries: Media queries adalah teknik CSS yang memungkinkan Anda mengubah tampilan situs web berdasarkan ukuran layar perangkat. Gunakan media queries untuk mengatur tata letak dan ukuran elemen-elemen di situs web Anda.
- Gunakan Grid System: Grid system adalah kerangka kerja yang memungkinkan Anda mengatur tata letak situs web dengan mudah dan konsisten. Gunakan grid system untuk memastikan tata letak situs web Anda tetap teratur dan rapi di berbagai perangkat.
- Optimalkan Gambar: Gambar yang tidak dioptimalkan dapat memperlambat waktu muat situs web Anda. Pastikan untuk mengoptimalkan gambar Anda agar ukurannya lebih kecil tanpa mengorbankan kualitas.
- Uji Situs Web Anda: Selalu uji situs web Anda di berbagai perangkat untuk memastikan bahwa tampilan dan fungsionalitasnya berfungsi dengan baik di semua perangkat.
Kesimpulan
Desain adaptif adalah pendekatan penting dalam pengembangan web untuk memastikan bahwa situs web dapat diakses dengan baik di berbagai perangkat. Dengan menggunakan desain adaptif, Anda dapat meningkatkan pengalaman pengguna, meningkatkan peringkat SEO, meningkatkan konversi, dan menghemat waktu dan biaya dalam pengembangan situs web Anda. Pastikan untuk mengikuti langkah-langkah yang tepat dalam mengimplementasikan desain adaptif untuk situs web Anda.